Скидка
-30%
до 8 ноября
Старт в IT
Оплачиваемая стажировка
Помощь в трудоустройстве
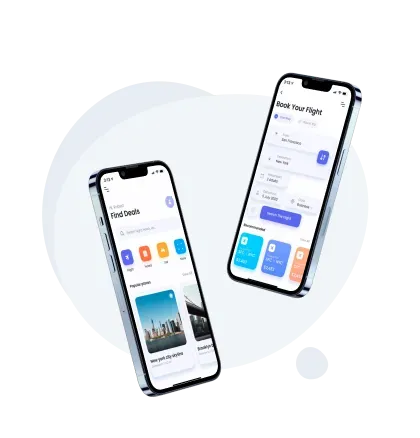
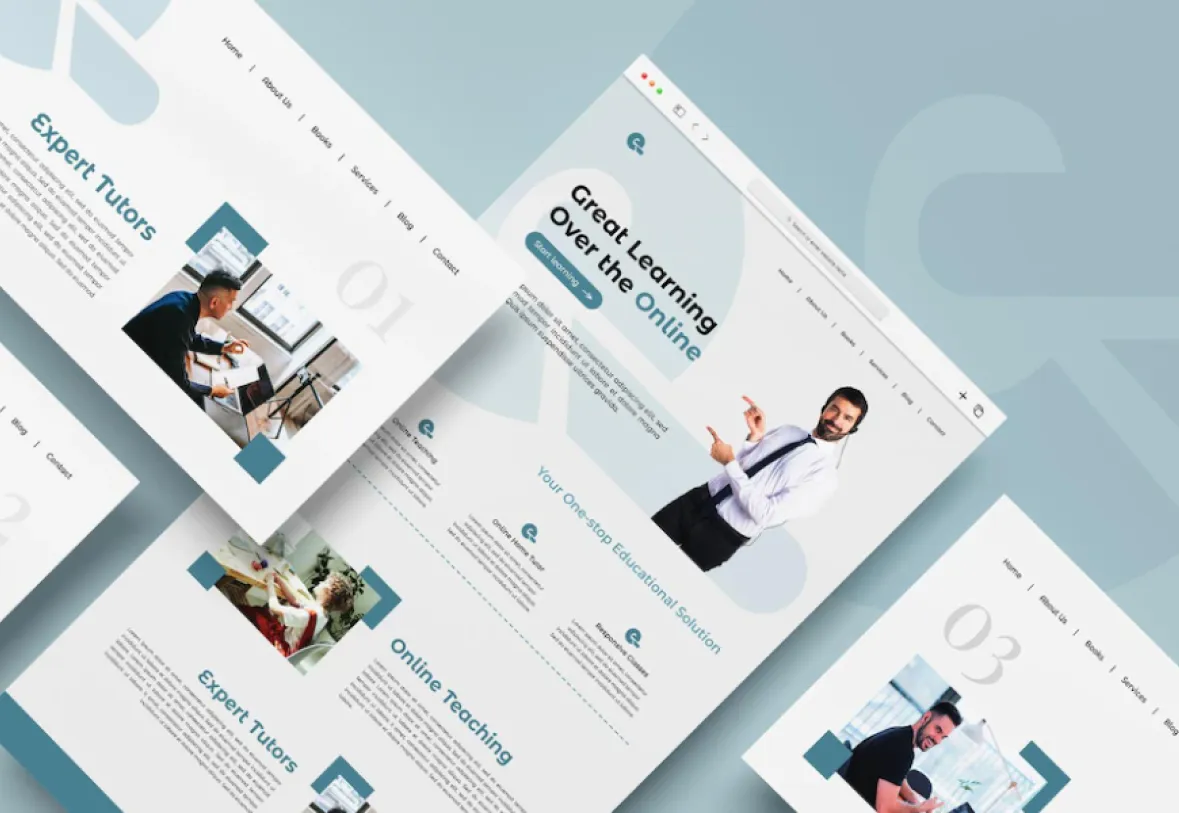
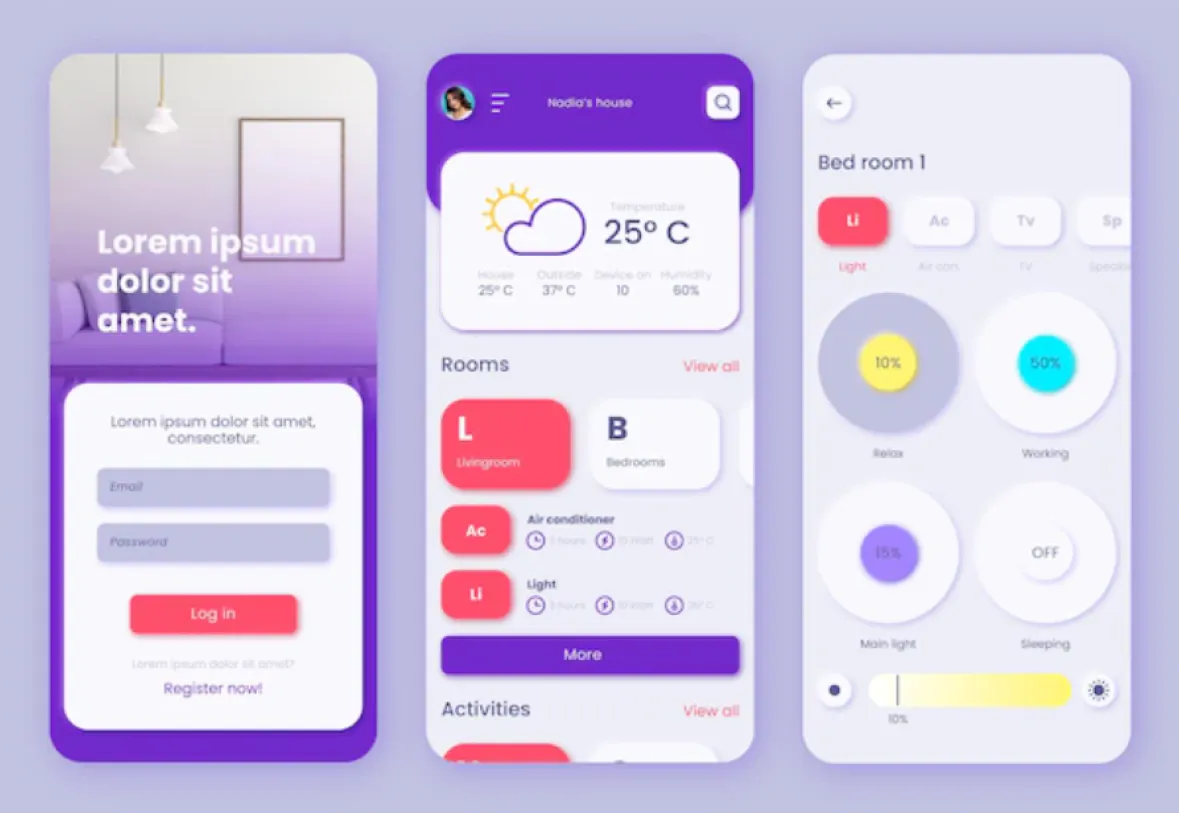
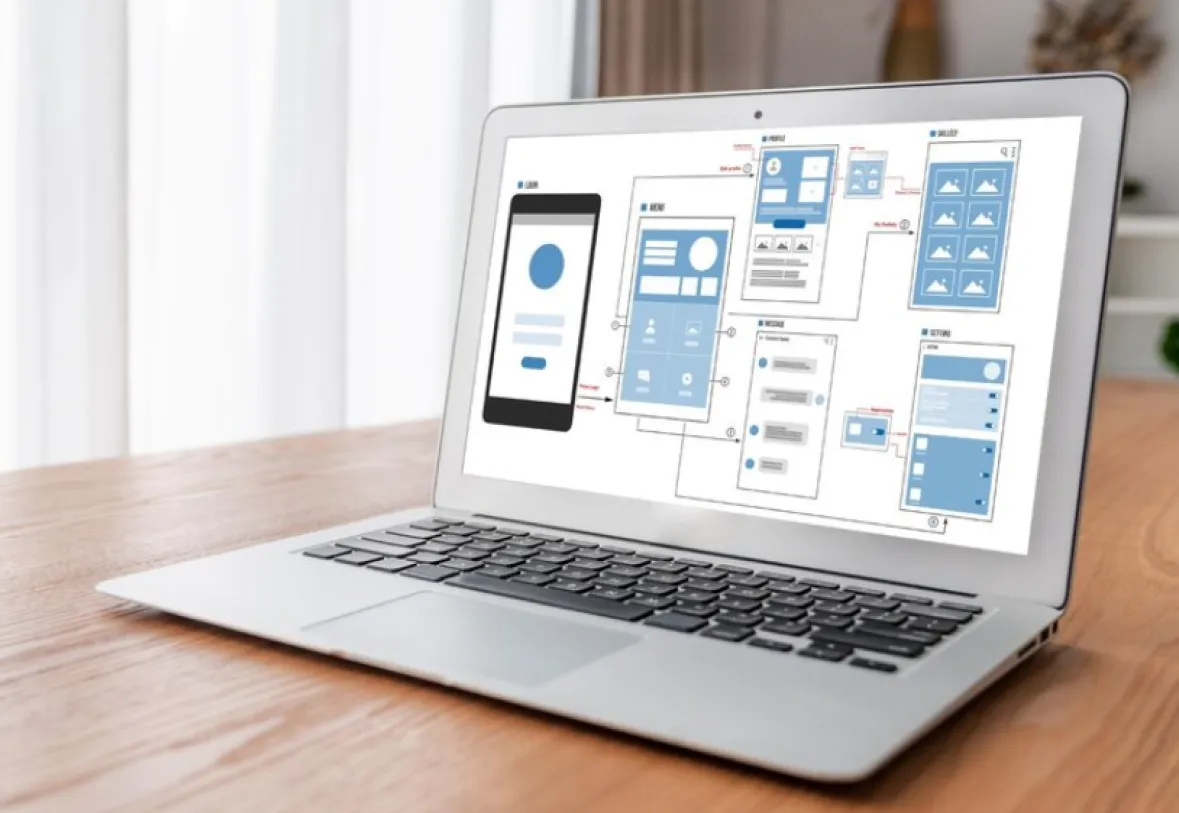
Станьте UI/UX-Дизайнером
Освойте профессию, востребованную в IT-компаниях, и научитесь создавать удобные интерфейсы сайтов и приложений
Начало обучения
ноябрь 2024
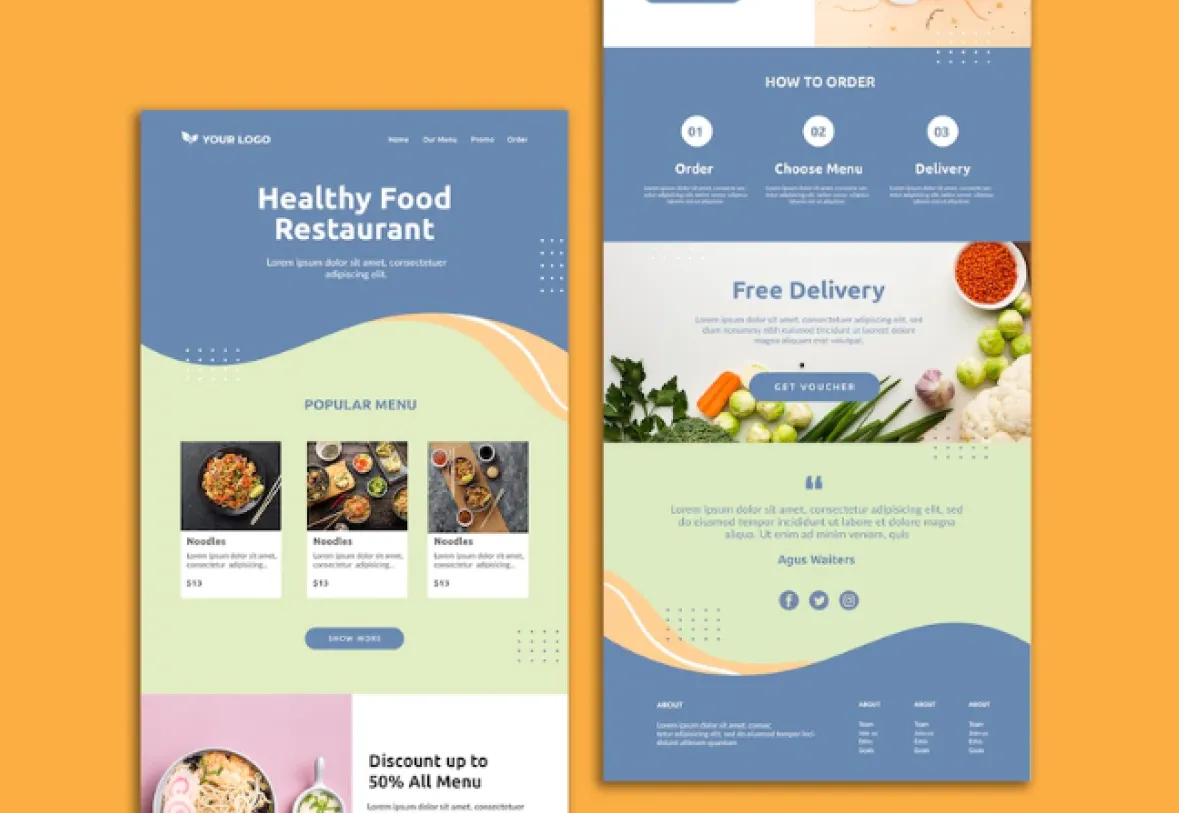
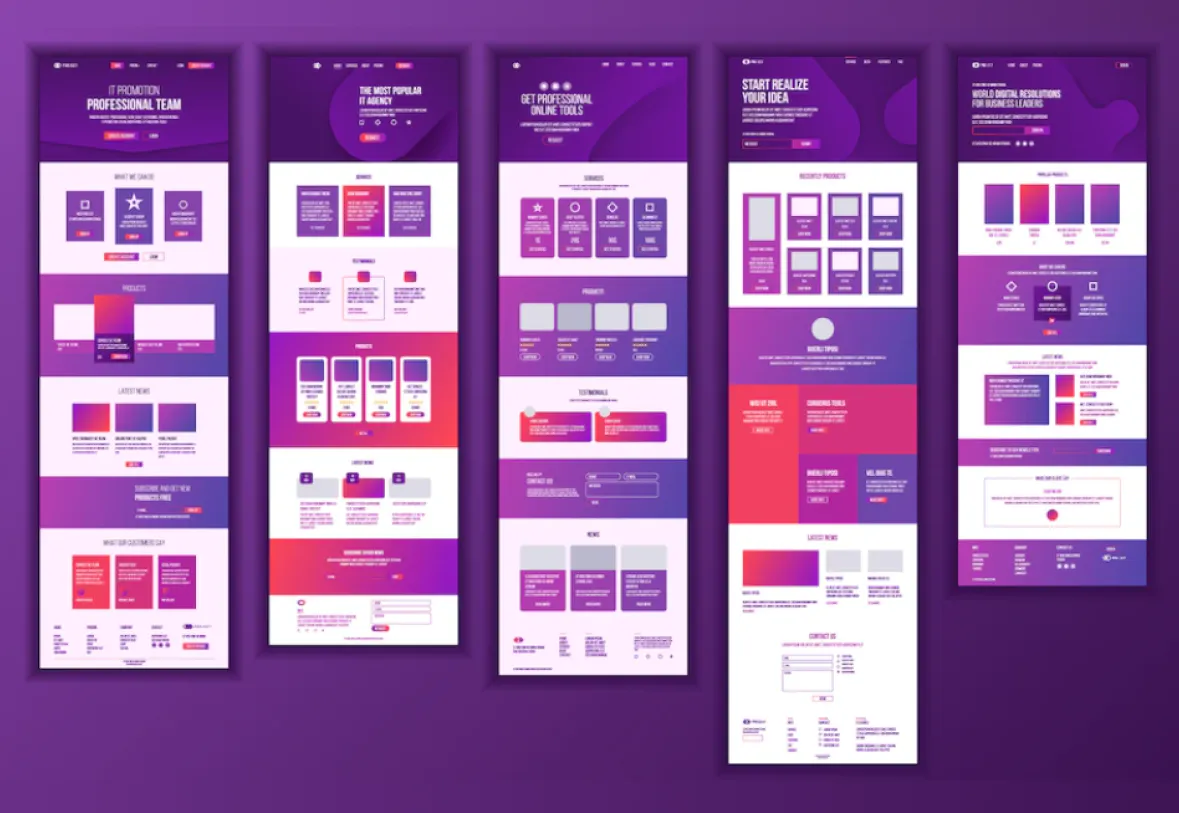
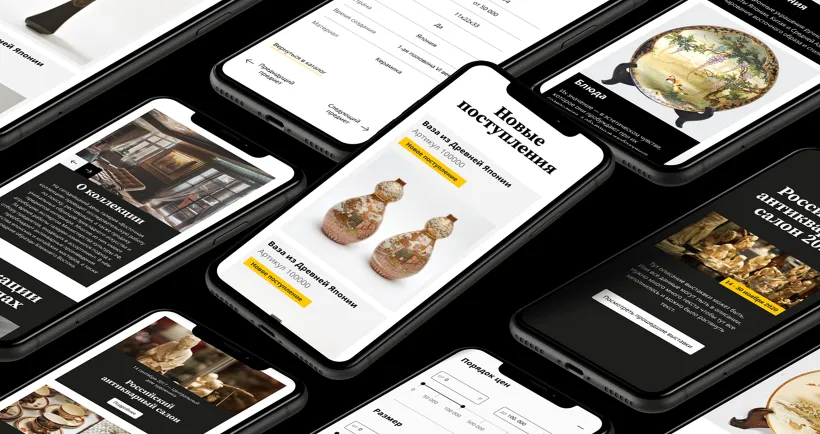
Портфолио:
мудборды, макет интернет-магазина
Диплом
о профессиональной переподготовке


















.png?t=1664348571)
.webp?t=1689847697)


_21_11zon.webp?t=1689847490)

_20_11zon.webp?t=1689847518)































_1.webp?t=1642667714)










































.webp?t=1656665643)